HTML标签重点划注
- 1、粗体:
1 | <strong>粗体</strong> |
- 2、斜体
1 | <em>斜体</em> |
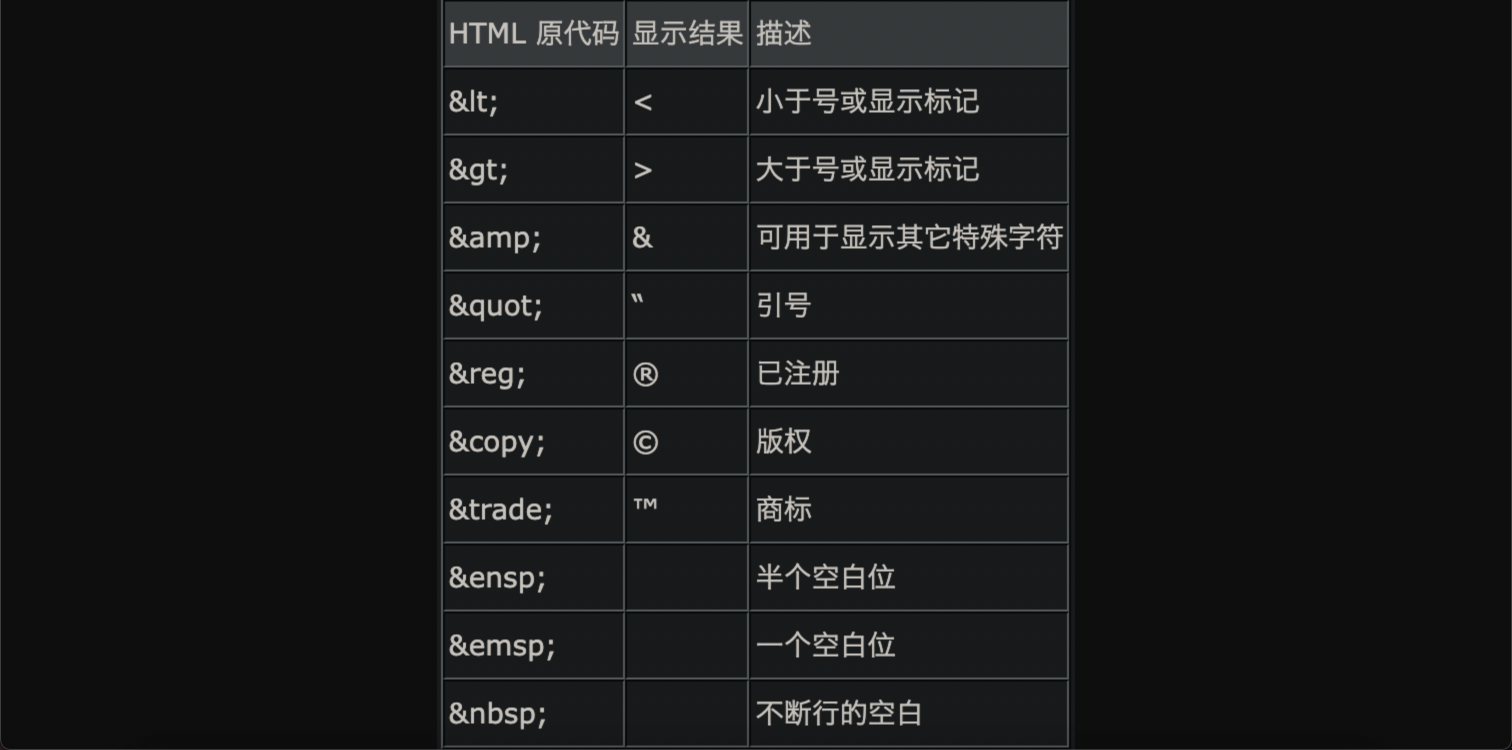
- 3、特殊符号:
HTML特殊字符符号大全(查看更多)

- 4、锚链接
1 | <a id="top"></a> |
- 5、功能性链接
1 | <!--点击这个a标签就会打开邮箱--> |
例子:qq推广链接
https://shang.qq.com/v3/widget.html
1 | <!--qq推广链接--> |
注:51标准型,52简洁型,53扩展型

- 6、行内元素
1 | <a></a> |
- 7、块元素
1 | <p></p> |
- 8、有序列表
1 | <ol> |
- 9、无序列表
1 | <ul> |
- 10、自定义列表
1 | <dl> |
- 11、表格
1 | <table> |
- 12、视频
1 | <!-- |
- 13、页面结构分析

14、iframe(内联框架)
1 | <iframe src="" name="MyFrame"></iframe> |
1 | <!--哔哩哔哩的内联框架,可以试试--> |
- 15、表单的提交方式:
get:不安全,但是高效
post:安全,可以传输大文件
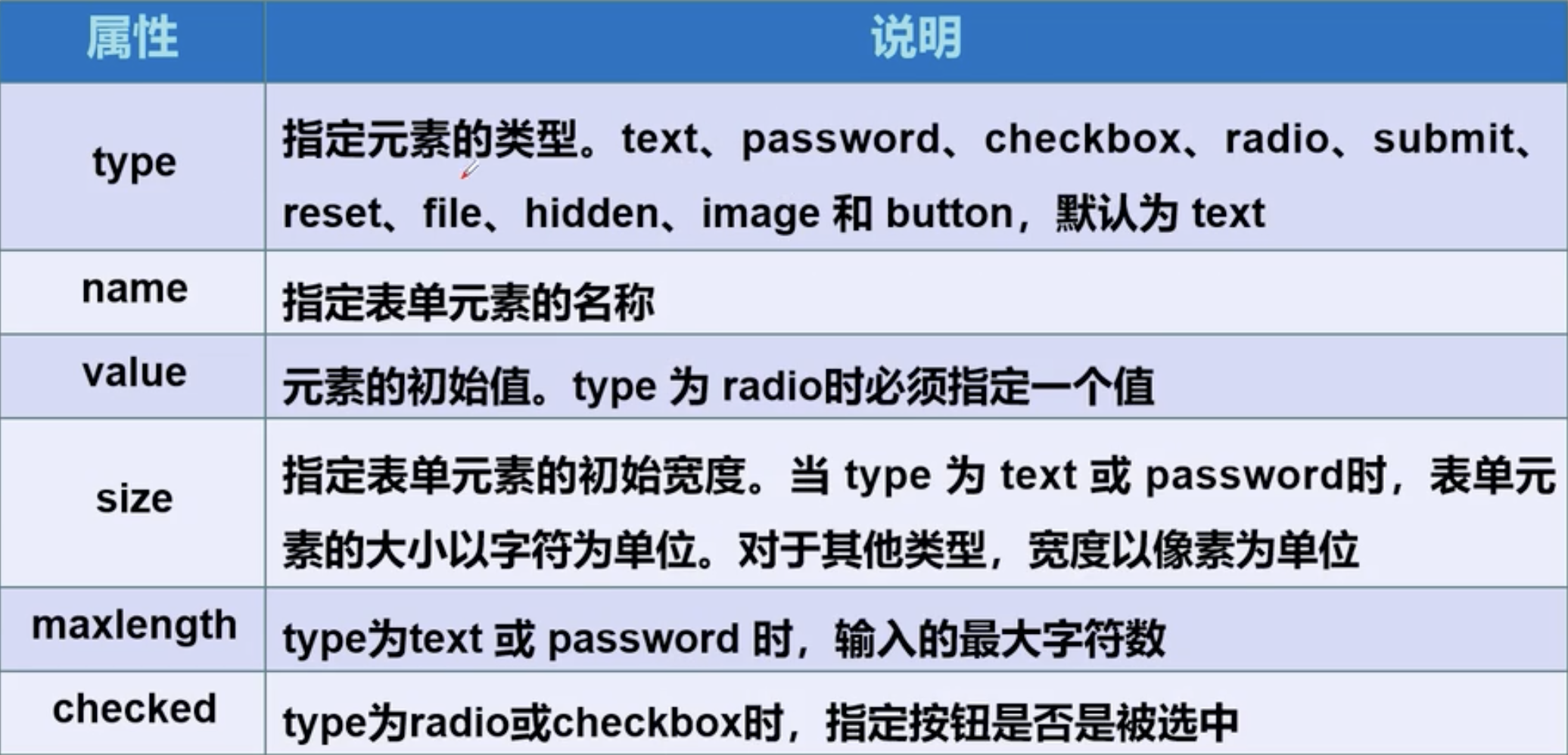
表单的属性

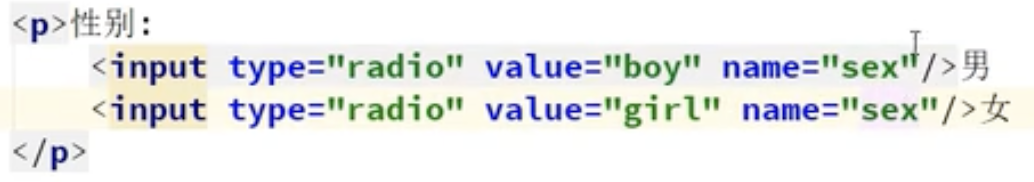
- 16、一组单选框(type=”radio”)要指定name属性的值相同(组名)

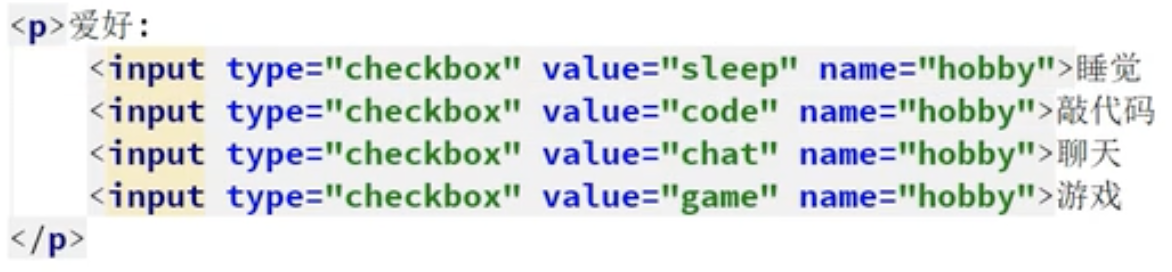
- 17、一组多选框(type=”checkbox”)“最好”指定name的属性值相同

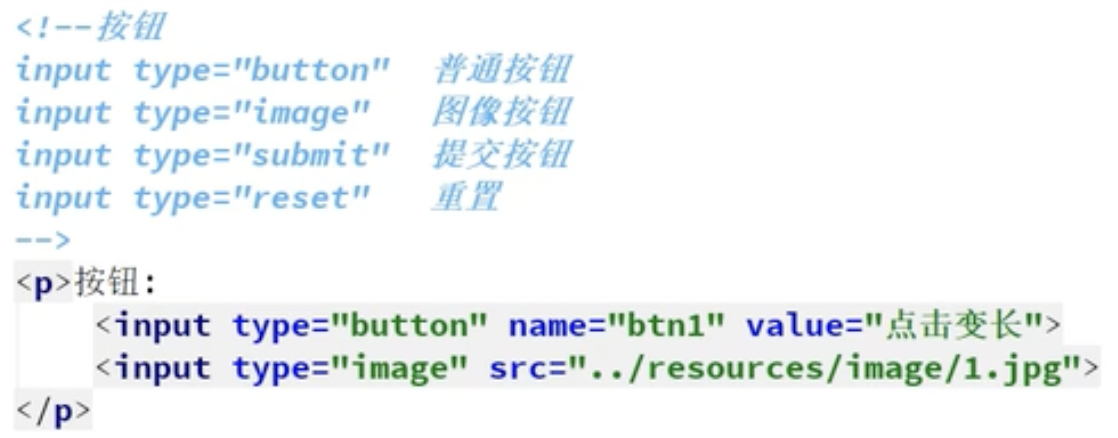
- 18、表单中的四种按钮

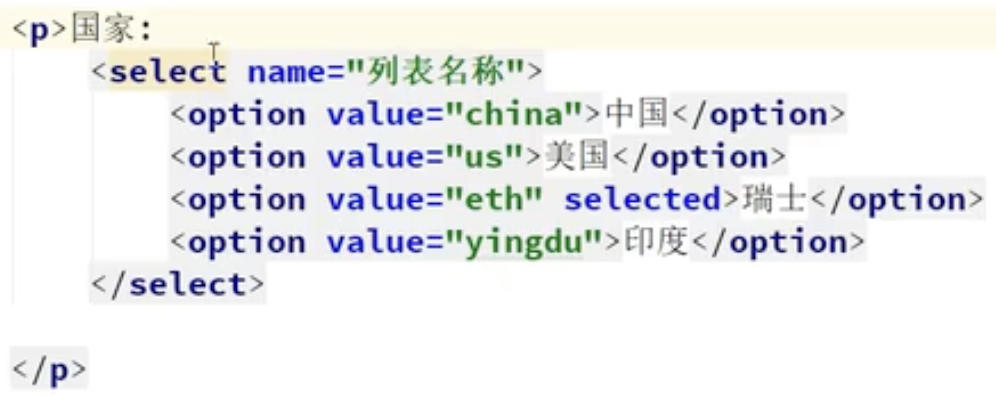
- 19、下拉框

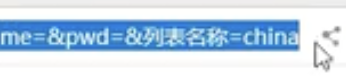
其中,select标签的“name属性值”和option标签的“value属性值”将分别作为表单提交的“键”和“值”

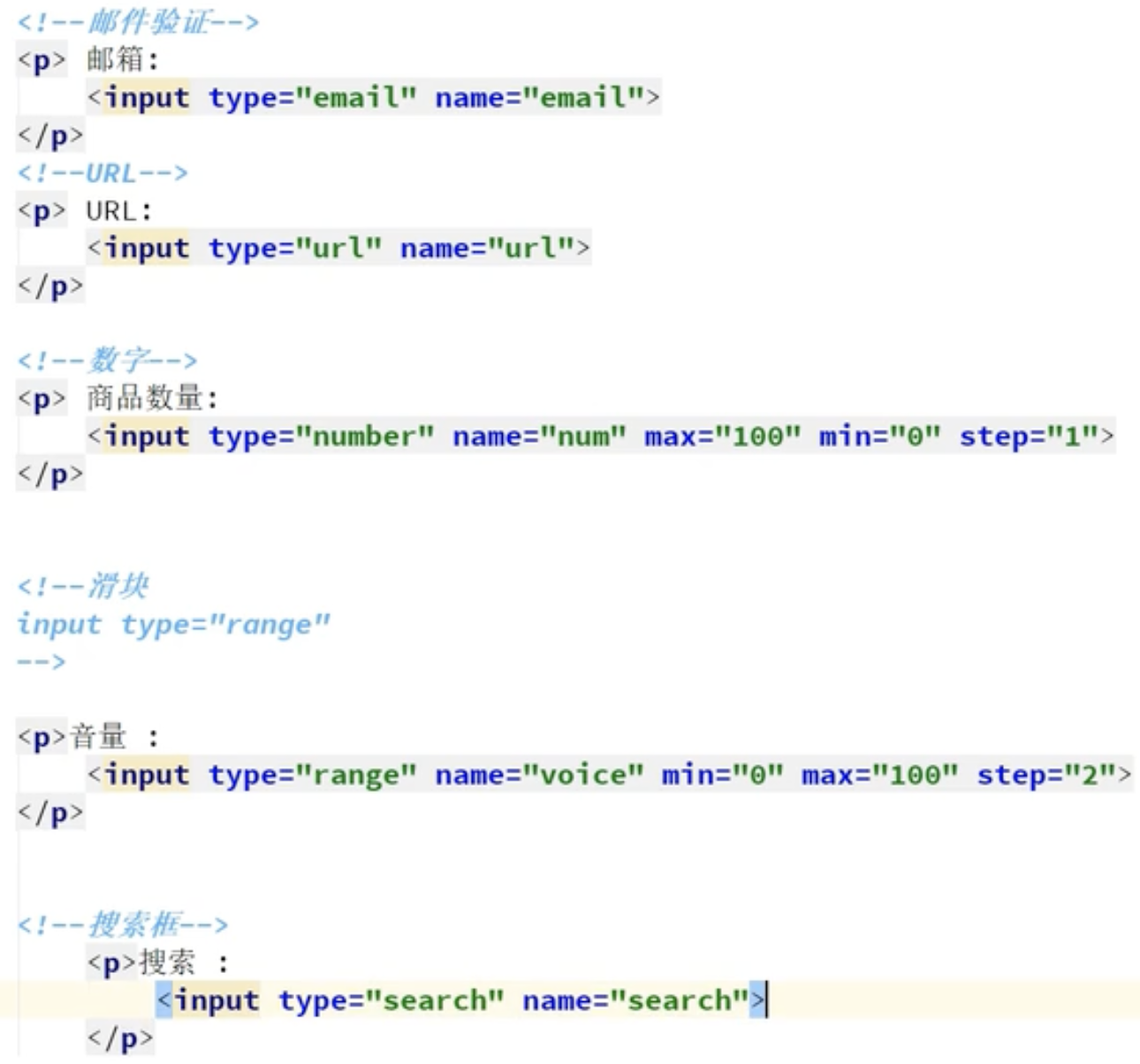
- 20、其他表单type属性

21、label标签,单击label标签内的文字,就可以编辑与for属性与id属性值相同的input标签,如此一来就可以增强鼠标可用性

22、pattern属性,利用正则表达式自定义格式
1 | <input type="text" pattern="这里输入正则表达式"/> |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 代码港湾!
评论